This Application was designed in Figma for people with food restrictions or preferences. With NutriScan choosing the right nutrition is easy. The app is designed to scan and detect ingredients and give you a quick answer if it is suitable for you.
Prototype
All you see in this video is made within Figma.
NutriScan specific features
The NutriScan project believes in company transparency and urges users to read the terms and conditions.
Therefore I skipped the simple ''agree'' check box. Instead, I tried new creative solutions to encourage the user to read through the terms and conditions and made three enhancements to the design.
1. Showing the user the approximate reading time.
2. Made a shorter version of the main points of the terms and conditions, with easy access to read the full version.
3. The user has to scroll through to proceed, with a minimum time limit. This is to encourage the user to spend that time reading.
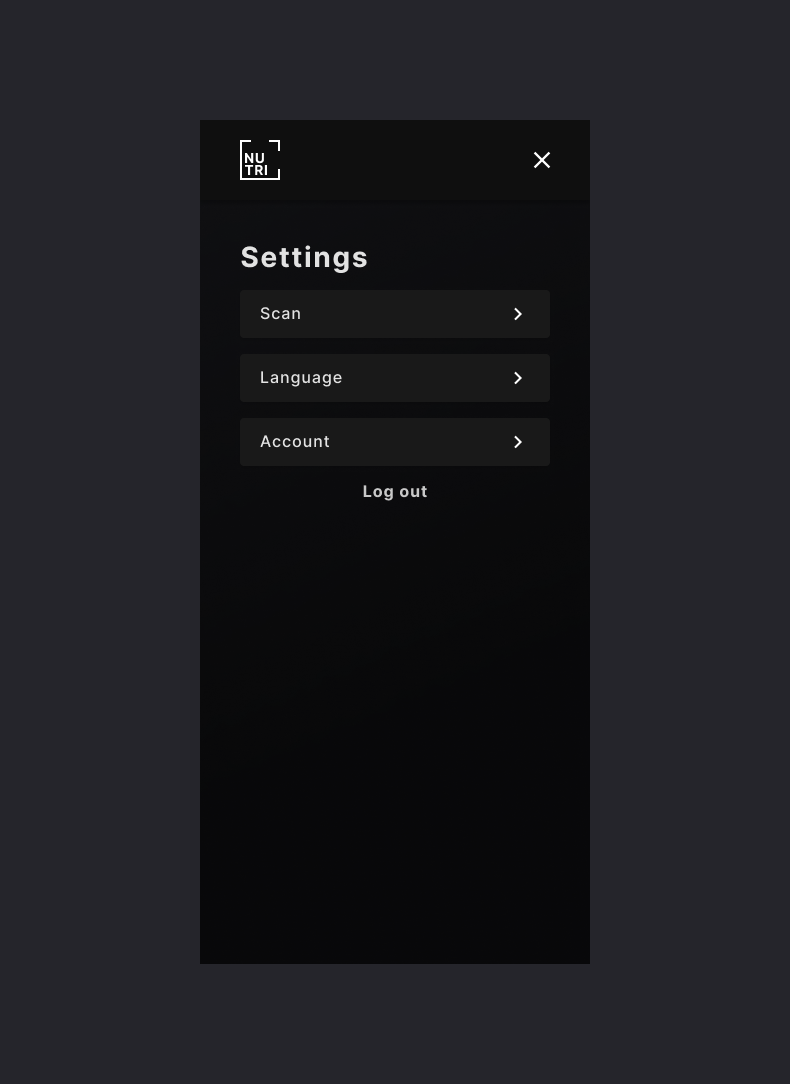
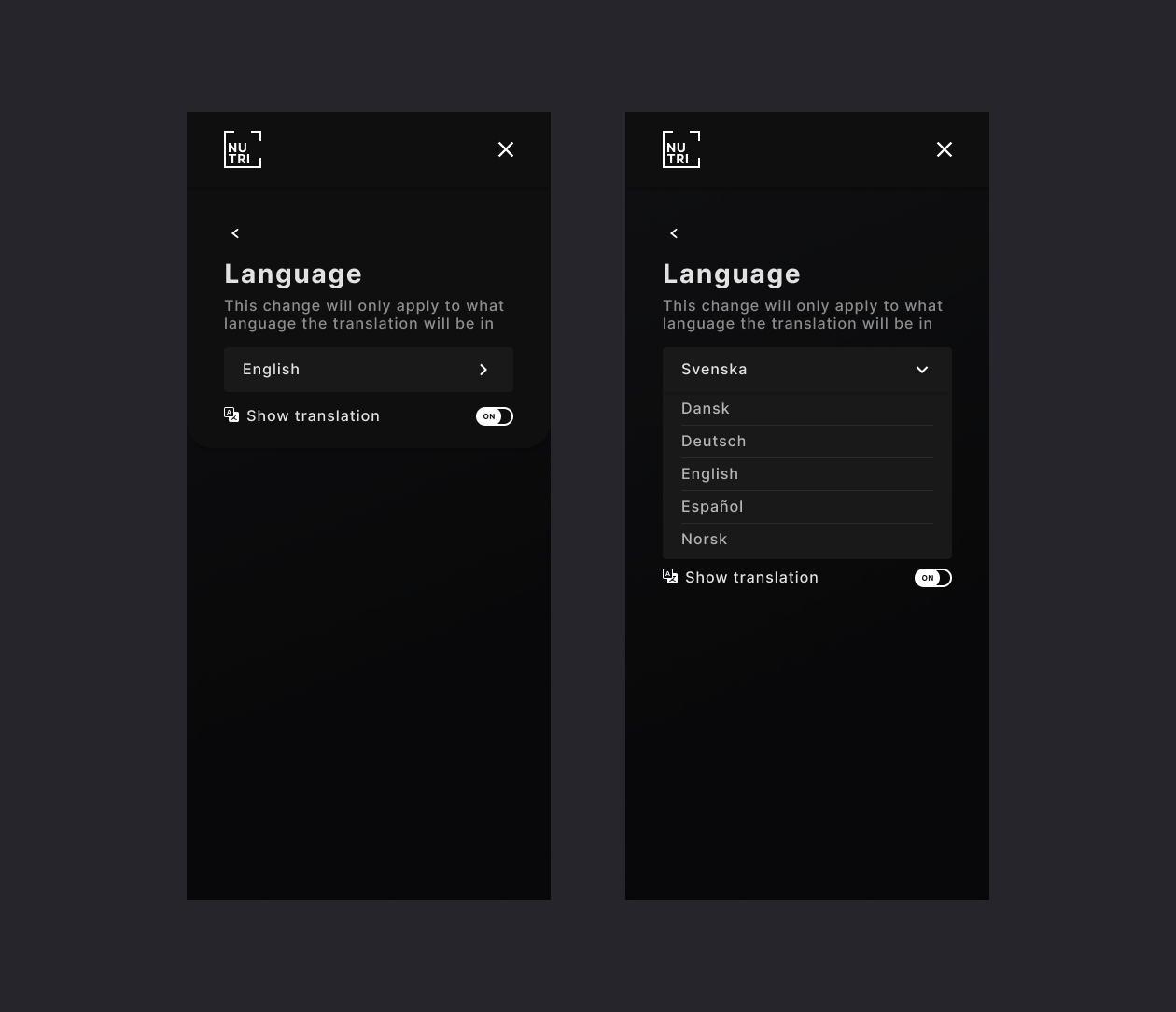
Designed to be as simple as possible and help people make smart nutrition choices. The app scans the data and even if the ingredient is not directly listed but a known component, it will show. In the app, you have a translation option for when you have a product with a foreign language. The scanner still finds out if suitable or not even if the translation is off.
The main function of the app is to select ingredients you want to be warned about. If selecting Toxic Lookout you will be warned about all the FDA deems harmful, such could include chemicals, colorings, and other substances.
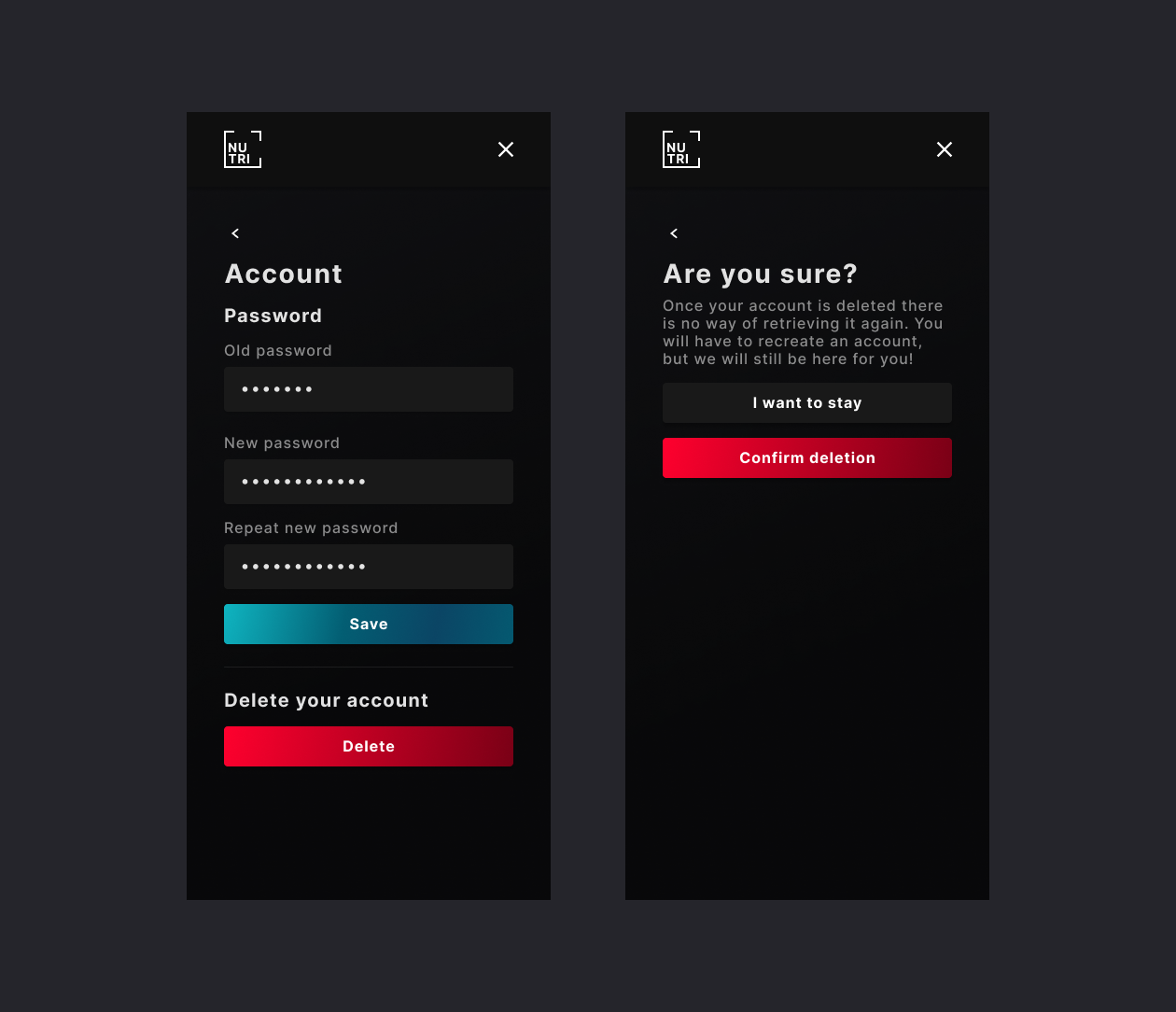
Base features